 |
| |
| ◆ 前 言 : |
从我做第一个头像到现在制作勇者30的专题,都或多或少地接触到像素图的制作,我本人也非常喜欢像素图,做得多了,也就有了点心得,发个帖与大家交流下,希望大家喜欢。
像素图,又称为“点阵图”,顾名思义,就是一个个点拼起来的图。一开始由于条件限制,像素图被大量运用于电子游戏中,而技术条件早已成熟的当下,像素图由于鲜活可爱的特点,仍然流行于各种系统图标和软件界面中,甚至跳出“位图”领域,进入矢量设计中。
本教程将通过几个实例来解说像素图的制作,制作软件为Photoshop CS3,欢迎交流探讨。 |
| ◆ 实例一 : |
 |
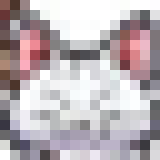
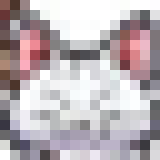
要求:将左边加林仙人的脑袋部分做成16*16像素的像素图。
说明:本例通过Photoshop(以下简称PS)的处理,将普通位图制作成像素小图标。对PS操作过程将详细解说。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
| 在PS中打开素材图,用“矩形选框工具(M)”选取加林仙人的头部位置。 |
 |
| 选取前可用“缩放工具(Z)”将素材图放大至适合屏幕,以方便选取。按住Shift键可保证矩形选框为正方形。 |
| 将选定区域复制到新文件中。快捷键为:Ctrl+C → Ctrl+N → 确定 → Ctrl+V。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
 |
| 缩小后的图 |
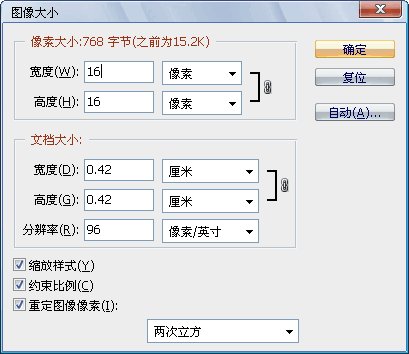
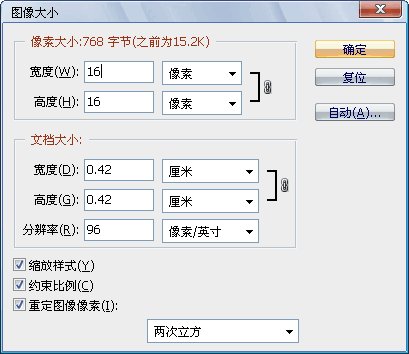
| 图像 → 图像大小 → 将图缩小为16*16像素。快捷键为:Ctrl+Alt+I → 将宽度和高度修改为16 → 确定。 |
|
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
用“缩放工具(Z)”将图放大,开始描外围的点,一般为了与外界区分,边缘用较深的颜色。 |
 |
此类像素图有一个很大的特点,那就是左右对称,所以在描点时可以参考另一边的图,描点也只要描一半就够了。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
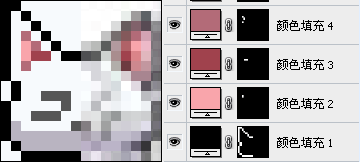
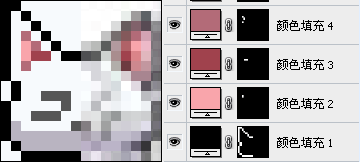
| 用“矩形选框工具(M)”选取图像内部颜色相近的点,图层 → 新建填充图层 → 纯色 → 确定 → 选取颜色后确定。先大致把耳朵、眼睛、嘴和阴影这几大区域填充好。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
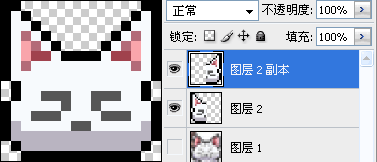
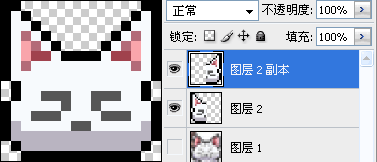
| 将填充图层合并,框选边界外的色块后Delete,使背景透明。复制左半边的图层后,编辑 → 变换 → 水平翻转,拼成一张完整的脸。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
最后是描绘细节和反复调整的阶段,包括轮廓位置、内部颜色选取等等。需要注意的是像素图比较小,每个细节不可能都描绘到,但必须有所体现。比如不可能画出每根胡子,但必须有明显的一两根。 |
 |
关键部位色彩要鲜明,比如眼睛。无法细致描绘的部位只好用相近的颜色,比如嘴巴,但猫嘴的特色必须保留。在保证图像清晰的前提下适当加一些过渡色,特别是边缘位置,可以营造立体的效果。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
| 上面是最终完成的效果,不敢说最好,但至少描绘出了一张与原图较为相近的猫脸=?=。 |
|
| ◆ 实例二 : |
 |
 |
 |
 |
| 要求:为游戏论坛制作四枚像素logo。 |
| 说明:自创简单的像素图案和像素字,并自成一体。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
| 做一个logo当然不仅仅包括像素图案的创作,更重要的是整体的效果。但框架设计及动画效果在这里不再展开,只重点讲解像素图案的设计。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
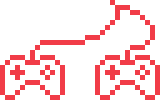
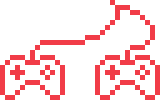
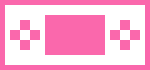
综合游戏论坛的logo,选取了家用机手柄进行创作。 |
| 一套logo第一个往往是最重要的,因为第一个决定了后面的风格,所有框架也是在制作第一个时定案的。 |
在如此小的地方要画两个手柄,必须画的很小。设计这个手柄时就是从最小的按钮开始的,右边1个像素对应1个按键,左边5个像素组成1个十字键,其他诸如select、start、L、R就不再考虑。
描完里面的按钮再开始画外面的轮廓,轮廓要求既能准确描绘客观的手柄外观,又要保证画面大小适宜。最后画的电线将两个手柄连接在一起。 |
 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
掌机游戏论坛的logo,选取了掌机进行创作。 |
| 在定下第一个的风格后,后面几个就比较好画了。 |
同样是从按钮开始,因为只需画一个掌机,所以可以画大一点,用2*2像素对应1个按钮。
中间的屏幕纵横比例要恰当,最后是外框。这个像素图是4个中最简单的。 |
 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
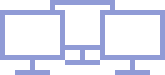
网络游戏论坛的logo,选取了电脑显示器进行创作。 |
| 为了体现电脑游戏的联网功能,准备多画两个。 |
首先是画一个显示器,注意屏幕的比例,然后画支架。
然后复制2个,将3个显示器按序重叠放置,删除中间显示器下面两个角。 |
 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
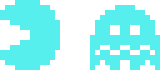
经典回顾论坛的logo,选取了游戏吃豆人中的角色进行创作。 |
| 这次不再选取游戏手柄或主机了,而是选经典游戏中的角色。 |
可以参考FC游戏吃豆人的画面,进行二次创作。
仔细描图就可以了,最后调整2个角色的位置。 |
 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
| ◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
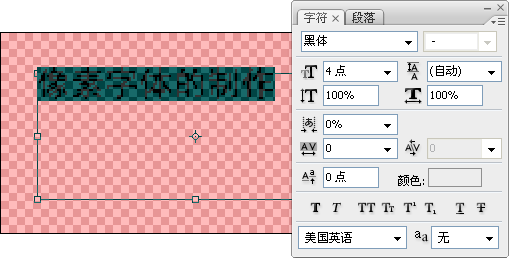
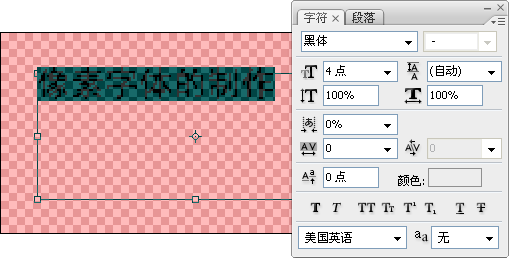
| 制作像素字并不用专门去下载像素字体,手头的字体也能做出像素字效果。 |
| 使用“横排文字蒙版工具(T)”在图层上打出想要的字,并调整字体样式和大小,注意字体边缘效果必须选“无”。这是最基本的像素字制作方法,下面是放大效果的像素字制作方法。 |
| ◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
 |
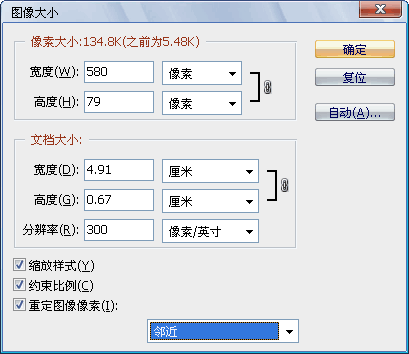
将有字的图层和一个空白图层合并,然后按快捷键Ctrl+A → Ctrl+C → Ctrl+N → 确定 → Ctrl+V将文字复制到大小匹配的文件中。
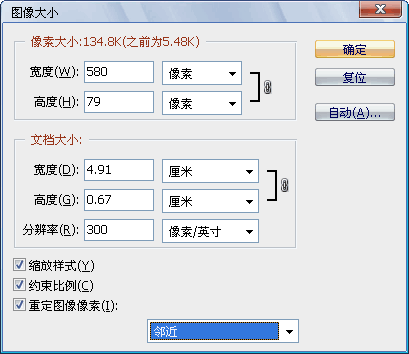
放大图像,注意“重定图像像素(I)”一栏选择“邻近”。
放大效果的像素字完成,可按照喜好再添加描边等效果。
其他很小的像素图要放大也可以用这个方法,非常方便。注意,这是放大了图像本身,而不是暂时的放大镜效果。 |
|
| ◆ 实例三 : |

|
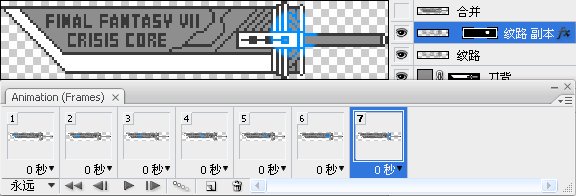
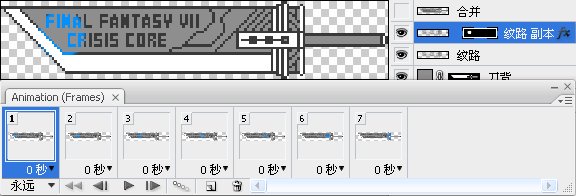
要求:制作左图的gif动画。
说明:较为复杂的像素图制作。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |

|
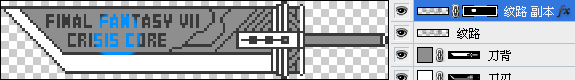
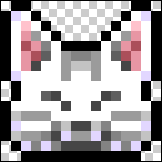
这个像素图是根据FF7CC捆绑赠送的挂链制作的,首先也是从描绘最小最关键的两行英文开始。
很少有字体能描绘这么小的英文字母,即使能描绘,最后的效果也不理想,所以这里所有的字母都是手工点出来的,包括实例二中4个logo的字母。
手工描字母需要注意的是每个字母都要大小一致,占满属于每个字母的空间,像“N”这个字母,只好牺牲清晰度了。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |

|
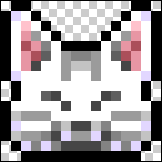
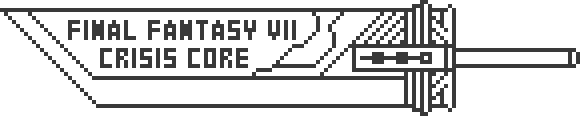
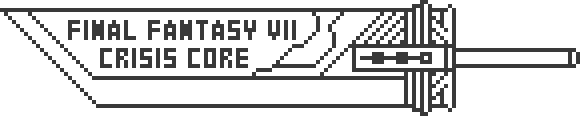
之后描绘边框和主要纹路。仔细处理每个细节,力求清晰好看。线条都尽量简化成垂直或成45°角,这样做不仅精确,而且便于描绘。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |

|
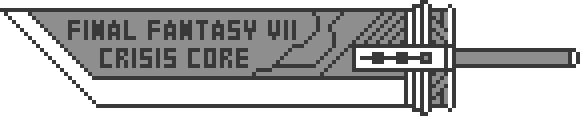
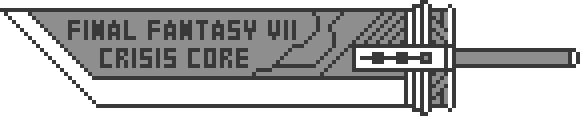
描完边框后就是填充颜色了,这里只简单填充了灰白2种颜色。 |
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |
|
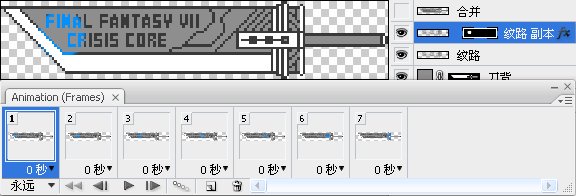
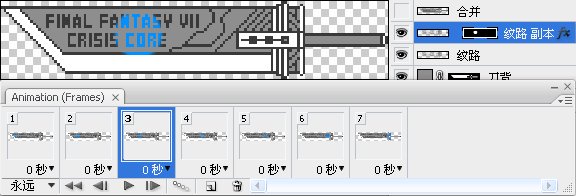
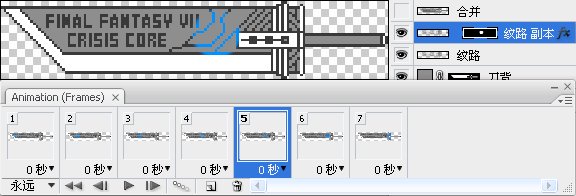
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆ |

|
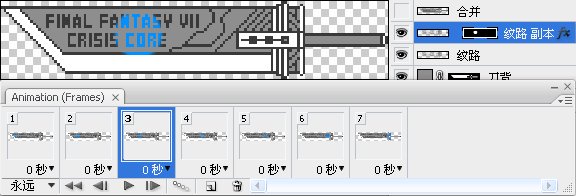
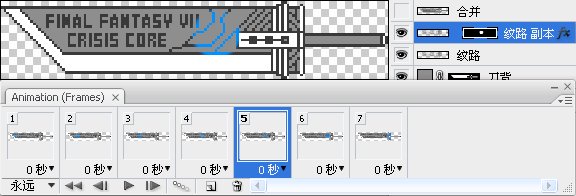
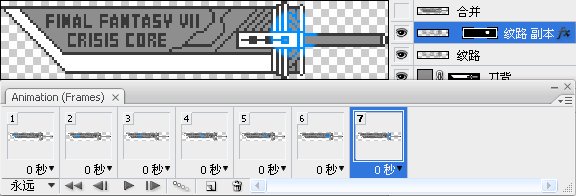
最后是制作动画,上面只举了个例子,实际的最终作品叠加了好几个蒙版,动画帧数也有好几十帧。 |
|
| ◆ 总 结 : |
小小的像素图,实际制作起来也不容易吧?但是当做出一个可爱的像素图时也很有成就感哦~
有些像素达人甚至制作出了尺寸惊人的像素图,叹为观止,惊为天人……
最后推荐一个国外像素网站,全都是可爱的像素人物:用力戳我! |
 |