“夏嫣”--站庆十周年Banner的
2009-07-12 22:41 | sugoosamu
示例图片:贺天幻十周年Banner--夏嫣

制作这个图片,用到最多的就是那个被很多人恨、也被很多人爱,让很多人为之神魂颠倒,又让很多人郁闷到撞墙的--路径。
必须先说明的是,本次不会讲解路径工具的使用(被Pia飞~)。嗯嗯,考虑到大家也许需要新手教程,因此特别提供来自“蓝色理想”的超级无敌全民级Photoshop钢笔工具使用教程:http://www.blueidea.com/tech/graph/2003/500.asp
请不要小看这个地址,偶的路径之路就是从这里开始的。@.@
这个条幅图片的立意在于盛夏繁茂的枝叶。虽没有夏花的绚烂,却欣欣向荣。意喻天幻十年是在平凡的日子里慢慢度过的,如同生命生生不息地繁衍,周而复始。这里所谓的“嫣然”并非花朵之娇艳,而是生命存在本身的美。
就算没有辉煌的闪光,也能有其自身恬淡的气质。正如中国传统文化的中庸之道一般,不过不疏,不亢不卑,连绵不绝。风卷云舒间,自有奥妙其中。
(一)构图
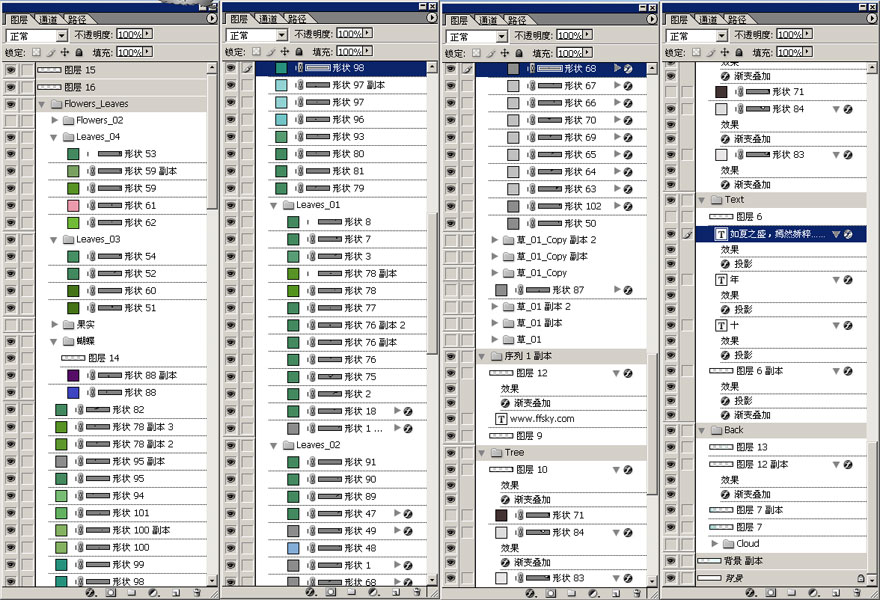
在图片的制作过程中,基本上每个树叶、树枝、花、叶、藤都有单独的路径层,为的是在之后做图层样式时能做出层次分明的效果。需要说一下的是,我个人比较喜欢对路径层做图层样式来达到想要的效果,只因为这个方法最直接、简单,能做到的效果也比较多。
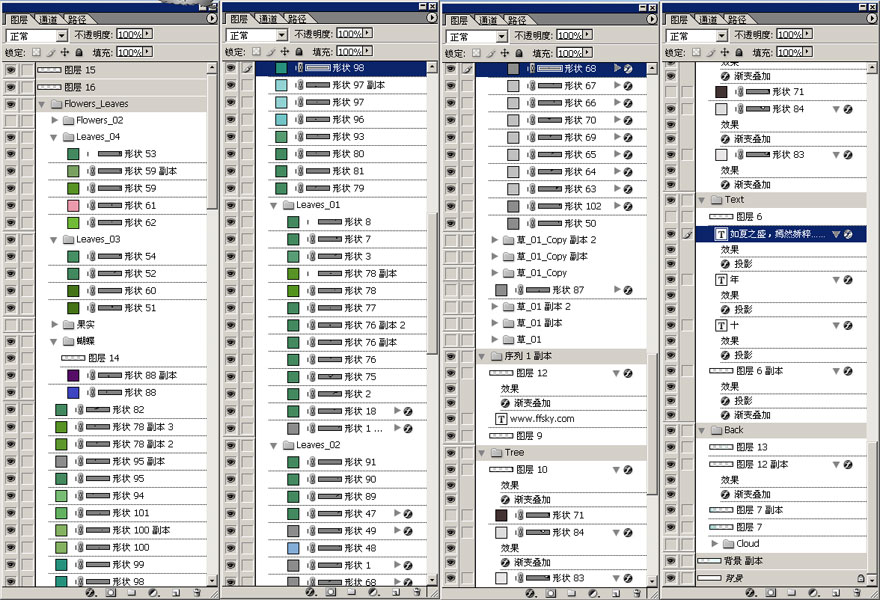
以下为本图源文件中所有图层的列表:

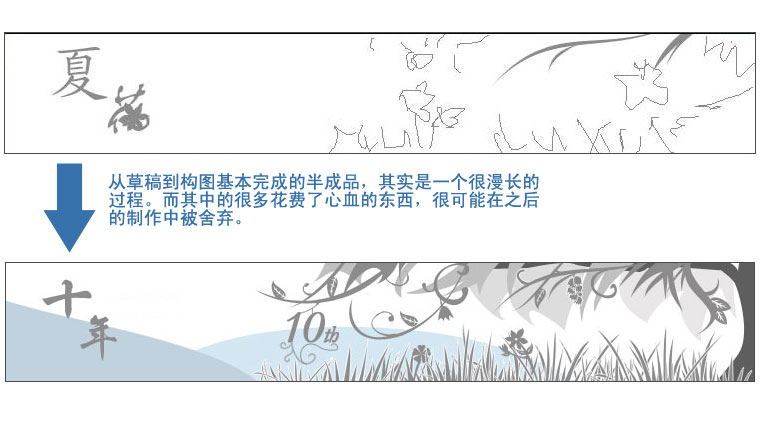
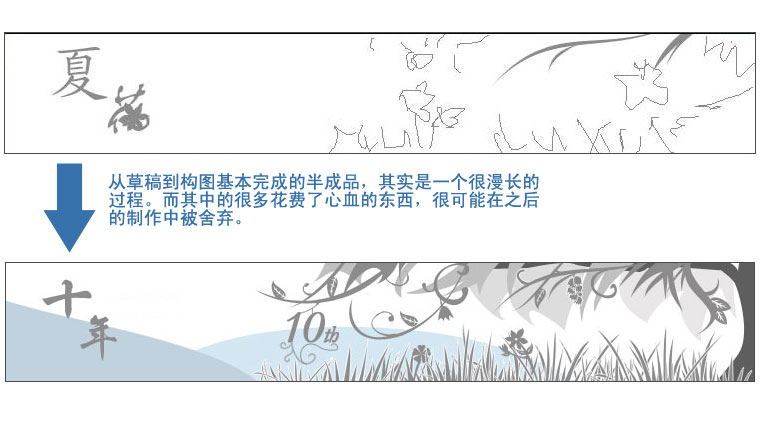
从草稿到构图基本完成的半成品,其实是一个很漫长的过程。而其中的很多花费了心血的东西,很可能在之后的制作中被舍弃。这种决定有时十分残酷,但却不得不承认,没有取舍的话,就会满足于现在的成果,停滞不前。

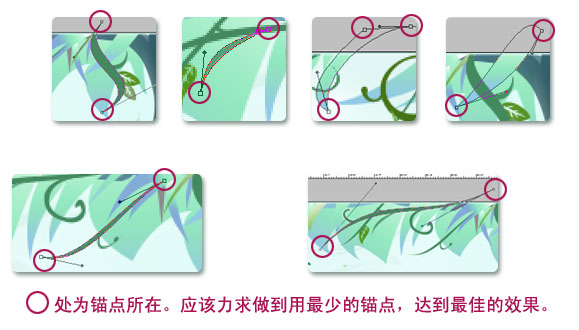
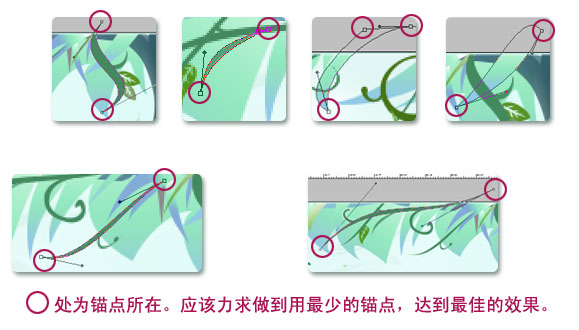
就路径来讲,一个圆需要2个锚点,但锚点多不意味着更平滑,反而会加重系统运行的负担。应尽力做到用最少的锚点,达到最佳的效果。源文件中用得比较多的还是有2-3个锚点的树叶和草。

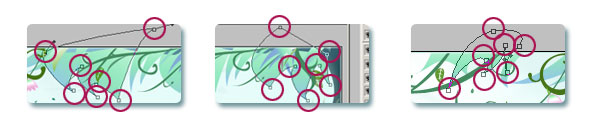
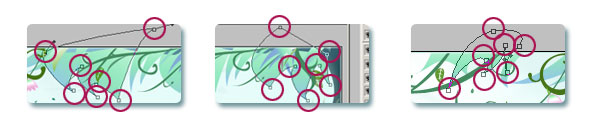
而作为背景的大片树叶,则需要大块一致连贯的颜色,这些图形的锚点就比较多。做到这里就有点随意而为了,只要在画面里的部分达到要求就行了。-_-b

(二)着色
当初就是因为这个问题困扰了很久。草稿的第二稿就是上色前的样子。根据主题,绿当然是主色调,但全是绿色系又十分单调。在看了一些其它的插画后,现在所用的以蓝绿主的色调诞生了……
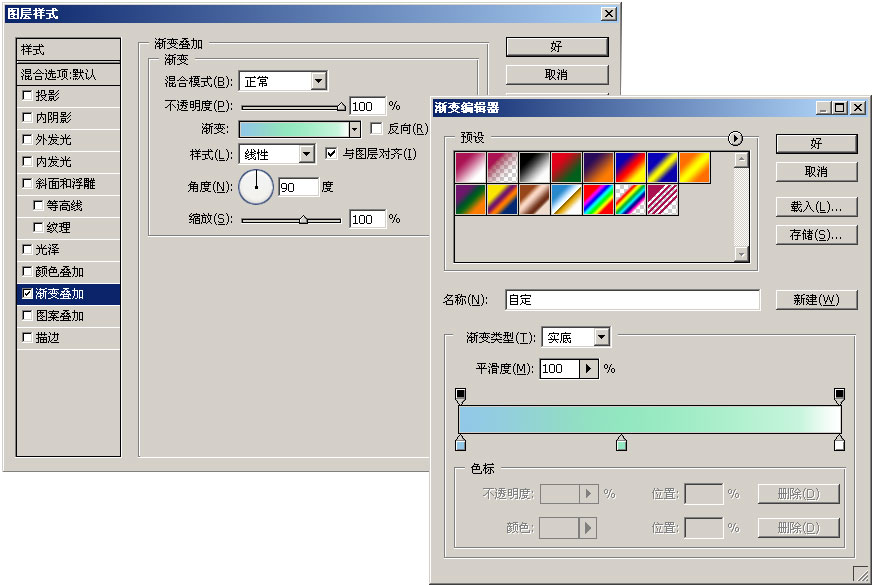
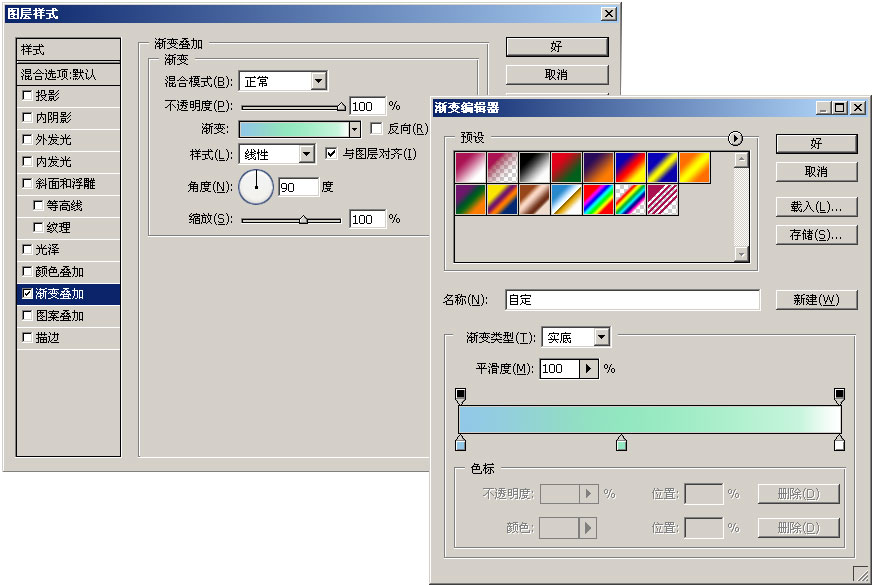
蓝色与绿色的组合有种清新明快的感觉,同时,为了体现大片树叶的层次,在图层样式里做了渐变叠加。树叶的叶尖是蓝色,叶体是绿色,渐变过渡后,就产生了光影的效果。在处理其它叶子时,可以对渐变叠加的角度做些调整。

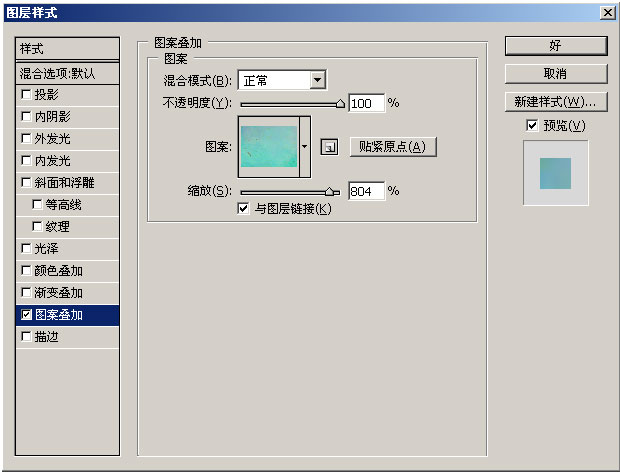
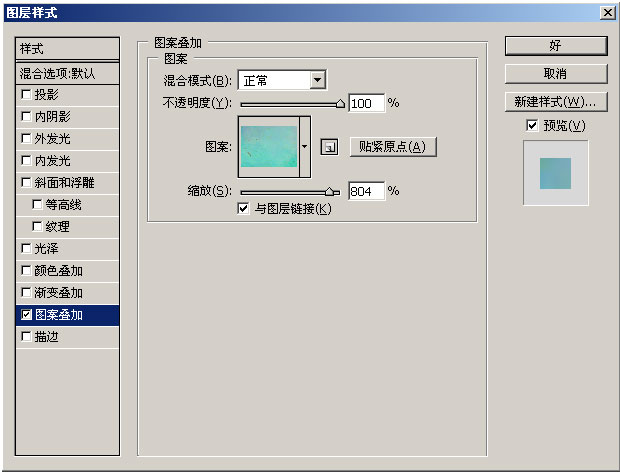
右边的背景云彩是在路径勾勒的基础上,对图层叠加已经做好的蓝绿色带杂质的图片。在图层样式中注意要放大图片,以防止在效果中出现因为平铺填充所用图片而形成的分际线。我这里用的图片其实非常小,所以放大了800%不止。反正之后还要处理,有暇疵也没关系。

在做好这些之后,新建一个普通层,将两层链接并合并,利用高斯模糊进行再处理。完成后再复制1-2个同样的层,多做几次模糊并适当降低透明度,让它们成为淡化的背景。如果在这一切完成后,发现着色太过均匀,则可在选区浮动的情况下,用不透明度在30以下的画笔进行修改。也可以用羽化过的复制层进一步添加杂质和高斯模糊,然后擦去不需要的部分,把完成后的图层叠放在云朵图层的最上面。
比之前几年用诸般效果叠加出来的图片,现在已经越来越少用特效了。在这个图片的制作中也没有使用到什么高难度的技巧,即使是初学者,也应该能明白这些制作方法吧。其实,对一些基本工具的掌握非常重要,刚刚开始制作PS图片的人,可能会执念于绚丽的画面和效果。没错,追求美丽的事物,是人的本能,无可厚非。不过,作为一个真正喜欢平面设计的人,应该更多地去体会和学习美丽背后的东西。学会思考和创新才是最重要的。
这个教程说到底只是在制作图片过程中的一些心得,拿来与大家分享,希望大家能从中获益。说到底,人的心是无限大的,不要把它局限于一个制图的工具之中。尝试不同的道路,才是求道的根本。

制作这个图片,用到最多的就是那个被很多人恨、也被很多人爱,让很多人为之神魂颠倒,又让很多人郁闷到撞墙的--路径。
必须先说明的是,本次不会讲解路径工具的使用(被Pia飞~)。嗯嗯,考虑到大家也许需要新手教程,因此特别提供来自“蓝色理想”的超级无敌全民级Photoshop钢笔工具使用教程:http://www.blueidea.com/tech/graph/2003/500.asp
请不要小看这个地址,偶的路径之路就是从这里开始的。@.@
这个条幅图片的立意在于盛夏繁茂的枝叶。虽没有夏花的绚烂,却欣欣向荣。意喻天幻十年是在平凡的日子里慢慢度过的,如同生命生生不息地繁衍,周而复始。这里所谓的“嫣然”并非花朵之娇艳,而是生命存在本身的美。
就算没有辉煌的闪光,也能有其自身恬淡的气质。正如中国传统文化的中庸之道一般,不过不疏,不亢不卑,连绵不绝。风卷云舒间,自有奥妙其中。
(一)构图
在图片的制作过程中,基本上每个树叶、树枝、花、叶、藤都有单独的路径层,为的是在之后做图层样式时能做出层次分明的效果。需要说一下的是,我个人比较喜欢对路径层做图层样式来达到想要的效果,只因为这个方法最直接、简单,能做到的效果也比较多。
以下为本图源文件中所有图层的列表:

从草稿到构图基本完成的半成品,其实是一个很漫长的过程。而其中的很多花费了心血的东西,很可能在之后的制作中被舍弃。这种决定有时十分残酷,但却不得不承认,没有取舍的话,就会满足于现在的成果,停滞不前。

就路径来讲,一个圆需要2个锚点,但锚点多不意味着更平滑,反而会加重系统运行的负担。应尽力做到用最少的锚点,达到最佳的效果。源文件中用得比较多的还是有2-3个锚点的树叶和草。

而作为背景的大片树叶,则需要大块一致连贯的颜色,这些图形的锚点就比较多。做到这里就有点随意而为了,只要在画面里的部分达到要求就行了。-_-b

(二)着色
当初就是因为这个问题困扰了很久。草稿的第二稿就是上色前的样子。根据主题,绿当然是主色调,但全是绿色系又十分单调。在看了一些其它的插画后,现在所用的以蓝绿主的色调诞生了……
蓝色与绿色的组合有种清新明快的感觉,同时,为了体现大片树叶的层次,在图层样式里做了渐变叠加。树叶的叶尖是蓝色,叶体是绿色,渐变过渡后,就产生了光影的效果。在处理其它叶子时,可以对渐变叠加的角度做些调整。

右边的背景云彩是在路径勾勒的基础上,对图层叠加已经做好的蓝绿色带杂质的图片。在图层样式中注意要放大图片,以防止在效果中出现因为平铺填充所用图片而形成的分际线。我这里用的图片其实非常小,所以放大了800%不止。反正之后还要处理,有暇疵也没关系。

在做好这些之后,新建一个普通层,将两层链接并合并,利用高斯模糊进行再处理。完成后再复制1-2个同样的层,多做几次模糊并适当降低透明度,让它们成为淡化的背景。如果在这一切完成后,发现着色太过均匀,则可在选区浮动的情况下,用不透明度在30以下的画笔进行修改。也可以用羽化过的复制层进一步添加杂质和高斯模糊,然后擦去不需要的部分,把完成后的图层叠放在云朵图层的最上面。
比之前几年用诸般效果叠加出来的图片,现在已经越来越少用特效了。在这个图片的制作中也没有使用到什么高难度的技巧,即使是初学者,也应该能明白这些制作方法吧。其实,对一些基本工具的掌握非常重要,刚刚开始制作PS图片的人,可能会执念于绚丽的画面和效果。没错,追求美丽的事物,是人的本能,无可厚非。不过,作为一个真正喜欢平面设计的人,应该更多地去体会和学习美丽背后的东西。学会思考和创新才是最重要的。
这个教程说到底只是在制作图片过程中的一些心得,拿来与大家分享,希望大家能从中获益。说到底,人的心是无限大的,不要把它局限于一个制图的工具之中。尝试不同的道路,才是求道的根本。