ps图层样式的应用
2003-03-14 21:14 | 陆行鸟X
photoshop的图层样式功能可以将复杂的操作简单化,以下是一个图层效果的应用实例。
这个效果只适合文字和线条状的图案,为了方便,我把部分style的设置直接抓成图。
1. 输入文字,由于以后要叠加颜色,这里用的颜色无所谓。字体如文字所示:

2. 在文字层的T字图标上点右键,选混合选项(blending options)。

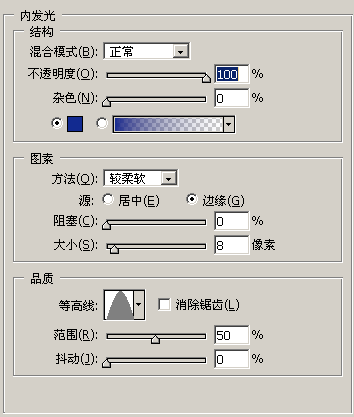
3. 按照下图设置内发光(inner glow),颜色为:18.42.144(RGB)

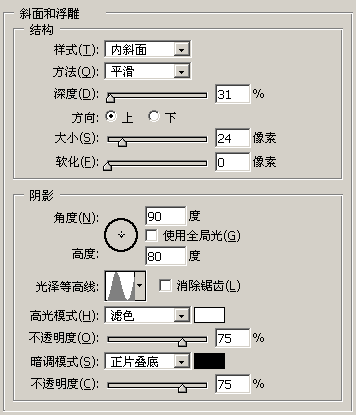
4. 设置斜面和浮雕(belvel and emboss),参数如图。

5. 渐变填充(gradient overlay)设置线性渐变(linear),混合模式为变亮(lighten),
角度为-90(垂直向上),与图层对齐(align with layer)。调整比例,使2个高光点处于恰当的位置。
渐变设置如下:两端为:83.91.94,中间为74.81.84。白就是纯白色,过渡色的位置都是中间(50%)。

6. 设置描边(stroke),位置为中间(center),混合模式(blend mode)为正常(normal),
不透明度(opacity)为100%,填充模式(fill)为颜色(color),
颜色是银灰色(181.181.181),宽度为3 pixel。
7. 最后制作阴影(drop shadow),设置随意。
完成,保存样式。
以后在应用该样式即可套用这个效果(被应用的图层必须为透明层)。
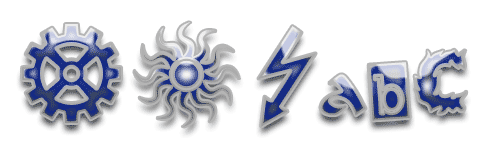
最终效果

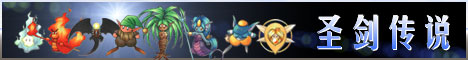
应用示例:

-


头像制作:eyesonline 2003/3/1