PSP自製主題詳盡教學
2008-11-29 13:19 | 紫羽兒
自製PSP theme,需要的是軟件,圖片,還有耐性(笑)
所需軟件:PSP Custom Theme Tool, PhotoShop/圖像處理軟件
前者可以在這裡下載官方英文版,解壓後得出themeconv.exe
http://fp.scea.com/Content/sites/220/info/PSPthemetool.zip
後者自己想辦法吧-v-
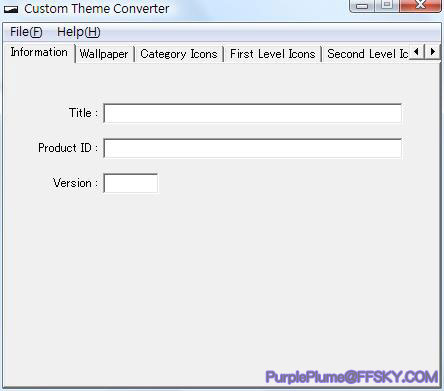
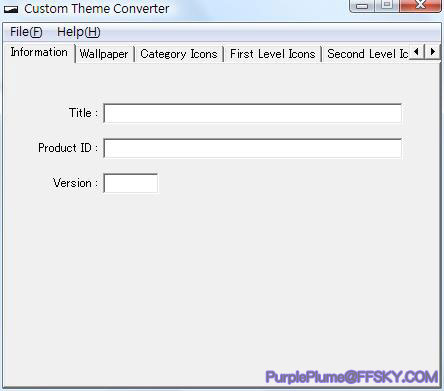
開啟themeconv.exe看到的頁面

一共有6個分頁,分別是:Information, Wallpaper, Category Icons, First Level Icons, Second Level Icons, Others
接下來逐一解釋
Information 【資訊】(必填項目)
Wallpaper 【壁紙】
Category Icons【分類圖標】
重覆以上步驟直至做好所有圖標吧
にぱ~☆
First Level Icons【主層圖標】
關於光暈製作方法,官方手冊那個教程有問題,做出來是一塊白色正方形閃啊閃;翻了點資料後終於做出漂亮的光暈了
以上是光暈製作第一部份,接下來要靠【GenSakW】這個日本小軟件
Second Level Icons【次層圖標】
Others【其他】 (必填項目)
主題txt檔
成品圖,有人要用嗎?

安裝主題包方法
資料參考:
Sony PSP Theme Converter的手冊
kodabar的教學包
Alpha Channel製作方法
256-color 32-bit CLUT圖片製作方法
FFSkyer提供的中文PS譯名
所需軟件:PSP Custom Theme Tool, PhotoShop/圖像處理軟件
前者可以在這裡下載官方英文版,解壓後得出themeconv.exe
http://fp.scea.com/Content/sites/220/info/PSPthemetool.zip
後者自己想辦法吧-v-
開啟themeconv.exe看到的頁面

一共有6個分頁,分別是:Information, Wallpaper, Category Icons, First Level Icons, Second Level Icons, Others
接下來逐一解釋
Information 【資訊】(必填項目)
引用
辛苦做了一個主題出來,當然要標明是誰家出品
【Title】:閣下的大作名稱, 長度上限是128 byte的UTF-8 文字
【Product ID】:大作的編號,貌似不做系列作品的話用不上…長度上限是48 bytes半形字母,【-】及【_】可用
【Version】:大作的版本,貌似一個不會作出多次修改的作品用不上-﹏-
長度上限8 bytes,表示形式是「最多三組 0 至 99 的數字,中間以 . 相隔」;即是【0】~【99.99.99】這樣
Wallpaper 【壁紙】
引用
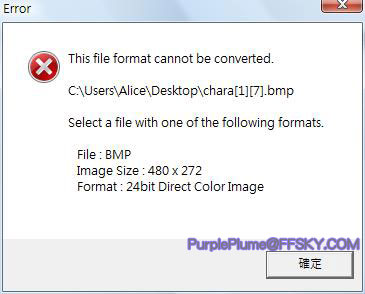
指定格式:480*272, 24-bit深度的BMP, 不合格式的圖片會彈出錯誤訊息
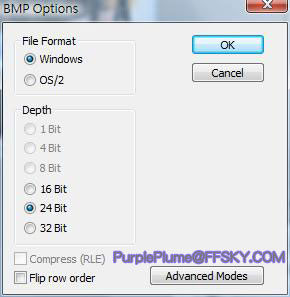
要製作出所謂的24-bit深度,處理好【RGB顏色 8-bit通道 \ RGB Color 8-bit/Channel】圖片後選擇另存為BMP,在以下對話框裡選擇24 bit
按右邊的按鈕可以預覽
Category Icons【分類圖標】
引用
這就是橫向主目錄的圖標
6個基本的圖標是 系統設定, 照片, 音樂, 影片, 遊戲, 網絡; 第7個是PSP-2000+日版機才有的 TV ;第8個是後備圖標Default, 如果PSP他日再增加分類的話就會使用這個
指定格式:上限64*48, 256-color 32-bit CLUT (α通道兼容 \ Alpha Channel Enabled)的PNG/TGA/GIM
前面看懂,最後也看懂,中間那堆是甚麼?
不用擔心,知道如何做就可以了-﹏-
先準備6~8個64*48的透明PNG (寒蟬格鬥網頁扒出來的人物大頭是120*90,縮一下剛好-_,-)
有人試過用透明底的PNG,轉出來的主題卻是白底的;
關鍵就在於那個【α通道 \ Alpha Channel】了,要製作出這物體,軟件才會認出那個透明層
我的方法:
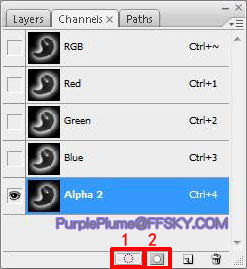
。在【通道】分頁按一下底部左一的【讀取通道作選擇範圍 \ Load Channel as Selection】再按左二的【存取選擇範圍作通道 \ Save Selection as Channel】
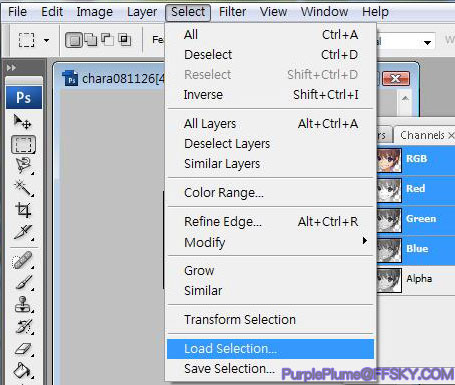
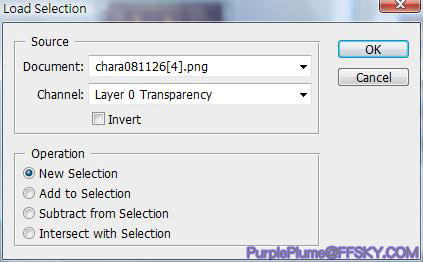
。取消所有選擇範圍,在工具列上選取【選擇 \ Select】→【讀取選擇範圍 \ Load Selection】, 通道選【透明層 \ XXX Transparency】,圖標的透明地方就會很完全的選取出來了
。選回複製的Alpha通道,把要透明化的地方塗為黑色,其餘地方留白
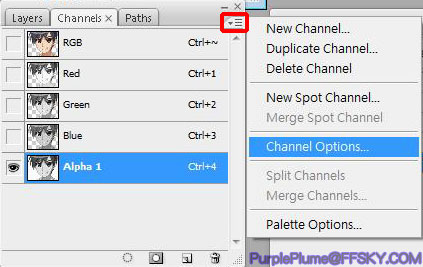
。按右上的下三角打開菜單, 選通道屬性 \ Channel Options,顏色標示選擇【選取範圍 \ Selected Areas】,顏色那欄不用管
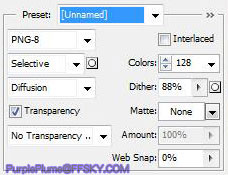
。【另存在網絡/工具 \ Save for Web & Devices】,選擇【PNG-8 128 Dithered】,再把Matte那欄調為None, 存檔
。匯入軟件一看,太好了,圭一不是白底了
重覆以上步驟直至做好所有圖標吧
にぱ~☆
First Level Icons【主層圖標】
引用
選擇分類後看到的縱向圖標,連同Default一共25個圖標…大家有沒有感到一陣暈眩@﹏@
指定格式:主體上限48*48, 聚焦"Focus"上限64*64, 兩者均是256-color 32-bit CLUT (α通道兼容)的PNG/TGA/GIM
聚焦的效果是當前選擇的圖標會出現一個閃啊閃的光暈
圖標主體製作和上面所說的一樣,我偷懶把網頁裡的紅勾玉扒下來,再複製一個白色的交替用好了
關於光暈製作方法,官方手冊那個教程有問題,做出來是一塊白色正方形閃啊閃;翻了點資料後終於做出漂亮的光暈了
引用
。製作一個64*64的8-bit RGB黑色圖層,把圖標主體拖到上面
。在【通道】分頁按一下底部左一的【讀取通道作選擇範圍】再按左二的【存取選擇範圍作通道】,這個做出來的Alpha圖層是方便一會兒刪掉多餘東西用的
。取消所有選擇範圍,主體圖層高斯模糊 \ Gaussian Blur,半徑為6
。工具列上選取【選擇】→【讀取選擇範圍】, 通道選【Alpha 1】,主體本來的輪廓出來了,按刪除,只餘下光暈
。取消所有選擇範圍,複製圖層 \ Duplicate Layer幾次,增加光度
。在【通道】分頁選RGB層,再按一下的【讀取通道作選擇範圍】及【存取選擇範圍作通道】建立新的α通道,順便把舊的那個刪了
。刪除黑色圖層,合併餘下所有圖層 \ Flatten Image ; 說穿了那層黑色是方便製作α通道用的
。存成【支援α通道的PSD】
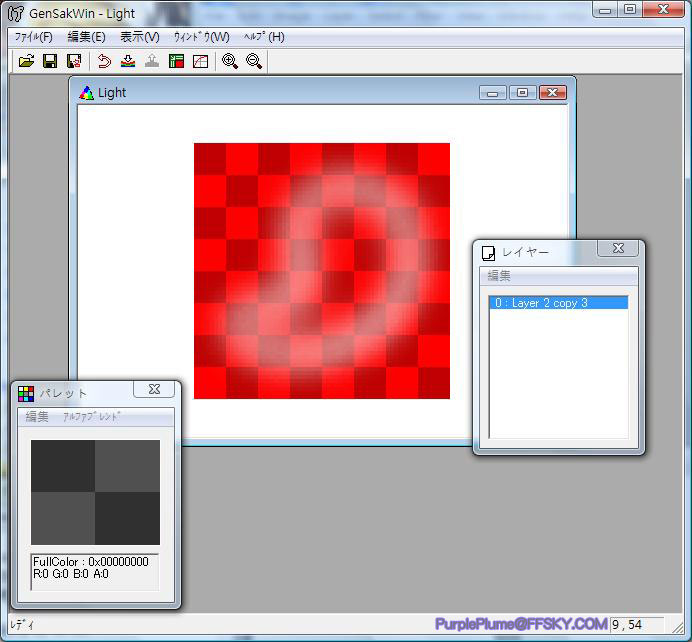
以上是光暈製作第一部份,接下來要靠【GenSakW】這個日本小軟件
引用
下載:http://pickup.mofile.com/0084660596996723
打開後介面如果是亂碼也沒關係(溫韾小提示:Microsoft Applocale可解決這個問題),快捷鍵操作
。Ctrl-O打開需要處理的PSD檔
以上的圖是用了放大鏡的,紅色地方標示著透明地帶
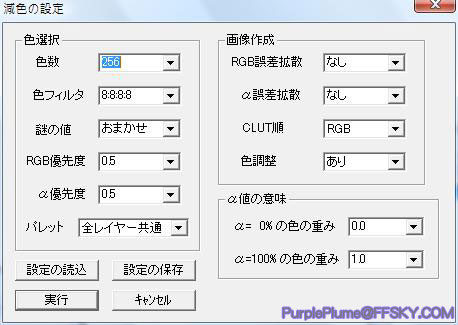
。Ctrl-T進行減色操作,出現以下介面
所有日文欄目都是第一項,如果介面亂碼就檢查一下是不是第一項就好
完成後按左下角【実行】
。此時圖片已經處理好了(雖然看不出來),按Shift-Ctrl-S另存圖片作PNG格式
這個光暈是經過處理的,看得出有漸層效果 ; 其他圖片都可以這樣處理唷
Second Level Icons【次層圖標】
引用
選擇系統設定的項目後看到的縱向圖標,包括Dafault圖的話就兩種
指定格式:主體上限32*32, 聚焦上限48*48, 兩者均是256-color 32-bit CLUT (α通道兼容)的PNG/TGA/GIM
製作方法同上,不重覆了
Others【其他】 (必填項目)
引用
安裝主題時看到的圖標及預覽圖
指定格式:圖標上限16*16, 256-color 32-bit CLUT (α通道兼容)的PNG/TGA/GIM
預覽圖上限300*170, 24-bit深度的BMP
Theme Color是主題底色, 0代表每月自動換一次顏色
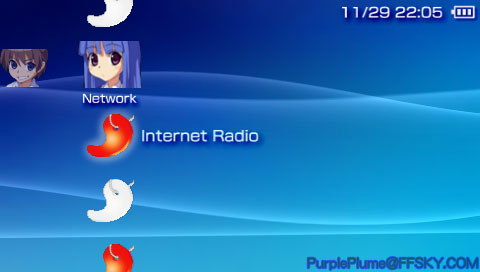
預覽圖我做了手腳,把主題扔進PSP,截圖出來再做預覽圖的說
做好所有東西就可以按F5匯出主題,注意保存路徑,最好和圖片同一目錄,因為我把主題直接存桌面,結果得出0KB的東西-.-
注意主題包大小上限768KB
主題txt檔
引用
主題設定可以保存為txt檔,這個設定有個好處是可以一次作出大規模修改
像我這種一圖標多用的,打開txt檔直接修改圖片地址就可以了
用EmEditor之類軟件開啟txt檔 (當然記事本也可以,不過版面會亂掉), 可以看到以下的內容
# Custom Theme Converter Version 1.2.0.0
# PSP Version 3.80 or higher
# Creation Time 2008-11-29 21:48
# Encode UTF-8
H 0 Theme by PurplePlume
H 1 2008-11-29
H 2 1.0.1
0 0 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\PreviewIcon.png
0 1 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\Preview.bmp
0 2 0
1 0 C:\Users\Alice\Desktop\snap012.bmp
2 0 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\new.png
2 1 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\Satoko.png
...
3 0 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\RED.png
3 1 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\Light_2.png
3 2 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\RED.png
3 3 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\Light_2.png
...
4 0 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\System.png
4 1 C:\Users\Alice\Documents\PSP\PSP theme\TEMP\SystemFocus.png
第一欄的H,0,1,2,3,4分別對應主題包資料,預覽資料,壁紙,分類圖標,主層圖標及次層圖標六大項目
第二欄的編號對應圖片,例如第3類(主層圖標)的0和1分別對應第1個圖標的主體和聚焦,2和3對應第2個圖標等
第三欄則是圖片地址
知道格式後,要作出修訂就不必在軟件介面內慢慢按了
成品圖,有人要用嗎?

安裝主題包方法
引用
在記憶卡的PSP目錄下新建一個叫THEME的子目錄,把PTF格式的主題包放進去
3.71或以上系統的在系統設定裡選擇主題設定再選主題包就OK了
資料參考:
Sony PSP Theme Converter的手冊
kodabar的教學包
Alpha Channel製作方法
256-color 32-bit CLUT圖片製作方法
FFSkyer提供的中文PS譯名