[教程]-浅浮雕框的做法-[教程]
2006-11-19 14:34 | sugoosamu
作品范例:

(注:因眼下距此图完成之时已经历经N年,PSD档业已不复存在。是以,谨在此图基础之上,重现其中相关之技术步骤。个人人品有限,如有不尽差错之处,望回贴诸君不吝赐教! 拜谢!)
教程适应人群:对PS和IR做图有初步了解者
制作软件:Adobe Photoshop CS Adobe ImageReady CS
出品者:之雨阁
一、范例解说:
此头像的灵感,来源于2Adv V4版(http://v4.2a-archive.com/)。对于这个网站(http://www.2advanced.com/)的风格,我是很喜欢的。头像中的很多元素,都是从这里得来的。
工业设计的简练,用渐变工具制造出的近3D效果、浮动的文字、标题框,以及色彩的鲜明对比是这个头像的特征。对于初学者而言,可能无法掌握存在于毫厘之间的区别。不过,不必要求甚解。能在学习中思考一些东西的过程才是最重要的事。
二、教程部分:
------------------Photoshop部分------------------
1-a 打开Phogoshop,新建文件(Ctrl+N或Ctrl+双击空白区域),定义长宽为120*130像素。
1-b 新建层,用选区工具(M),在画布上选区适当大小的长方形区域,填充前景色(754646)。
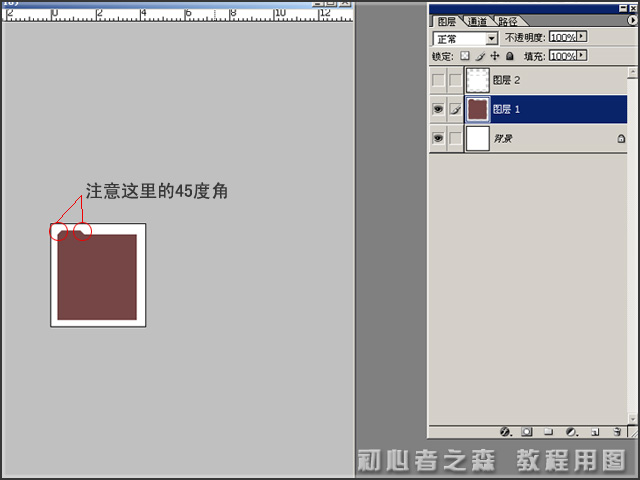
1-c 用多边形套索(L),取45度斜角画出平底梯形。借用梯形的倒角,用选区工具移动至相应部位(在相当于1/3的位置)。删去不需要部分。(建议:为了使插页效果真实,两侧斜角必须基于同一水平线。可以先从标尺中拉出参考线,利用参考线的捕捉功能来定位)
第一步最终效果如图:

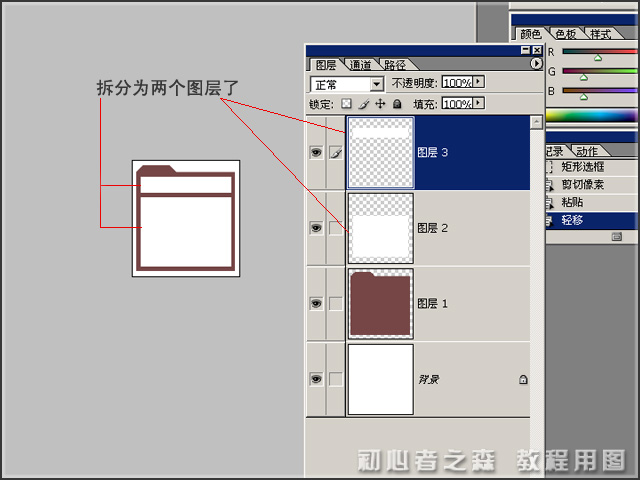
2-a 使用选区工具,在步骤1的基础上,选取适当大小的区域。使用减选功能,在接近于1/5的位置将选区分割成两块,填充白色(或其它无关颜色)。并最终将这两块区域分为两个图层。(建议:可以选取其中一块剪切、粘贴,即可生成新的图层。不过要注意必须移动到原来的位置。)
如图:
我在这里将小块区域定义为“图层3”,以下步骤均基于此。如图:

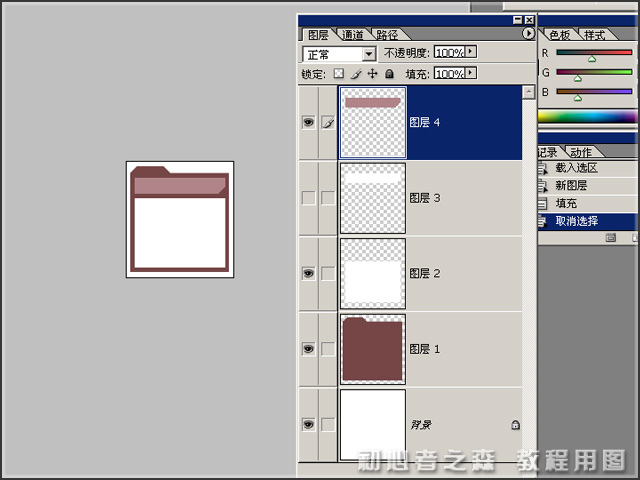
2-b 接下来要制作小浮动条。套用步骤1-c的做法,在图层3上用梯形倒角删去不须用的右下小角。新建图层4填充粉红色(B08489),使图层3不可见。如图:

2-c 制作凹陷的效果。其实这只是一个渐变的把戏而已。先用多边形套索选取出一块区域,如图:

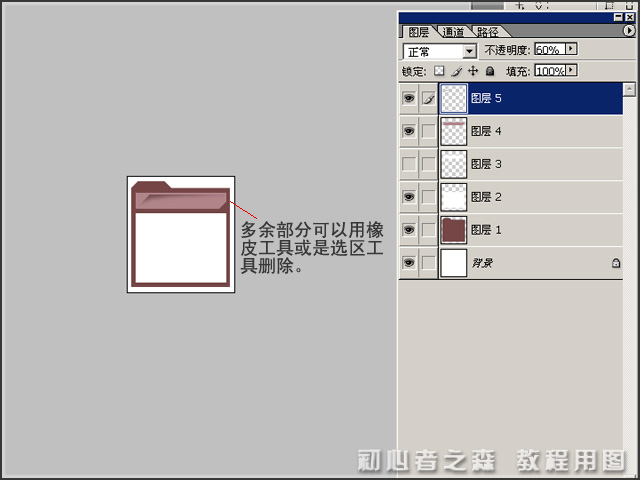
2-d 用渐变工具(G)拉出斜的渐变效果。其中,渐变色的设置为:左,位置0%,4D2A2A,不透明度100%;右,位置100%,B08489,不透明度0%;过渡滑竿保持50%的位置不变。新建一层(图层5),在上步的基础上由左上至右下拉出渐变。尽量使有色部分保持在选区上方偏左的位置。用橡皮擦(E)擦去多余的部分,切记要用有羽化边界的画笔样式。如有需要,也可以降低图层的不透明度来调出适合的颜色。效果如图:

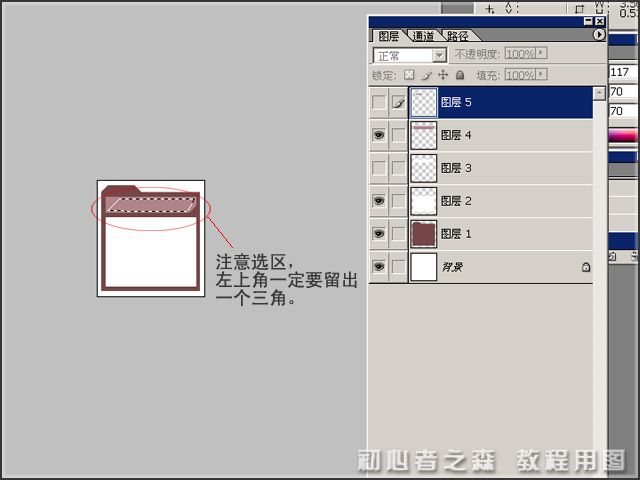
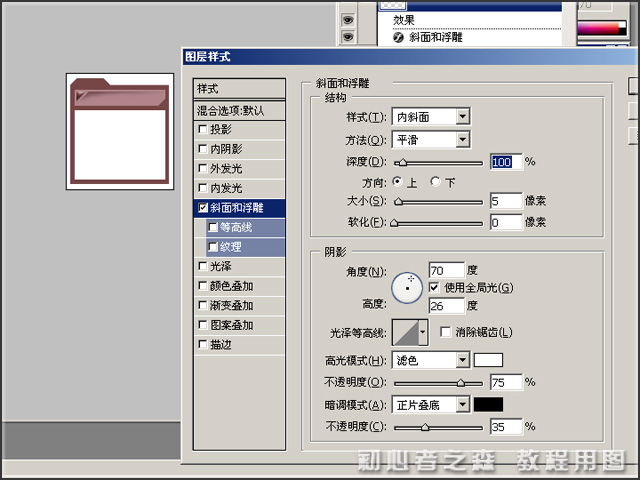
2-e 制作左上小角。用选区工具画出小三角,新建图层(图层6),填充主色(754646)。双击该层,打开图层样式,勾选斜面和浮雕。将阴影的角度和高度分别调整为70度和26度;暗调模式的不透明度改为35%,其它默认。如图:

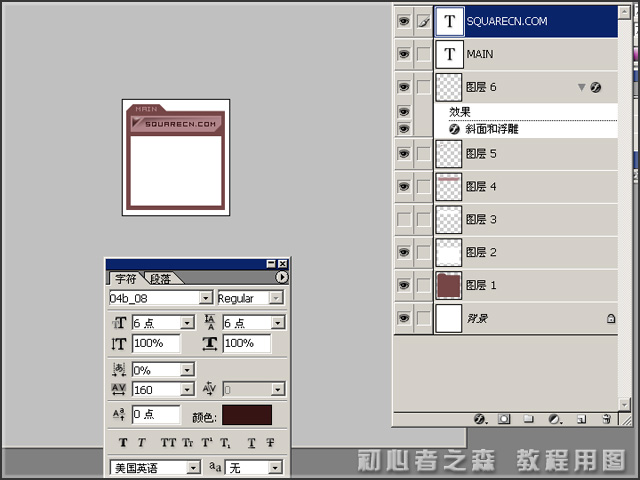
3-a 制作文字。Main和Squarecn.com字样均用04_08号像素字,样式为“无”,字体大小因PS环境或设置或各种RP条件各异而有所不同(一般小于等于10像素。但对于像素字的要求都是一样的--不抗矩齿条件下不能出现矩齿)。
Main字样色标是:B08489;Squarecn.com字样的色标是:361414。根据插页效果以及浮动条大小可以自由设置字符间距。比如我的Main用100,Squarecn.com用的是160。效果如图:

(注:教程图片因为缩小的原因,文字有些模糊。具体请参照教程样品。)
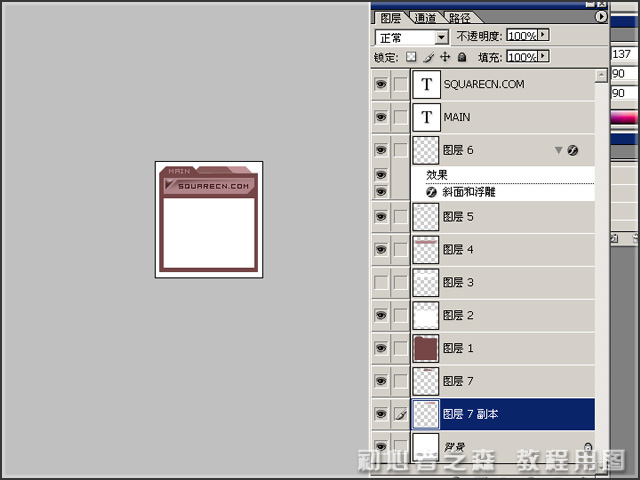
3-b 制作另两片插页。这个就比较简单了。可以复制已经做好的插页,来做两个相同的(如图层7和图层7的副本)。将两个图层移动至适当的位置,将图层在图层面板中放置于图层1之下。关键是取色的问题--在这个教程中我用的是逐步减淡的方法来表现叠加的效果。大家也可以根据自己的理解不同来配色,这完全是自由的-_,-
按住Ctrl点选图层1,然后分别点选图层7和图层7副本,按Delete删去不需要的部分,然后使图层2不可见。将两图层链接,用移动工具(V)下移1-2像素(可以用光标键操作)。
(注:在这里特别要注意的是在进行1-c操作时,“选取1/3……”的效果就体现在这里。如果不是正好三份的比例的话,也可以采用我的方法,把最后面一页的颜色放得更淡些。)
如图:

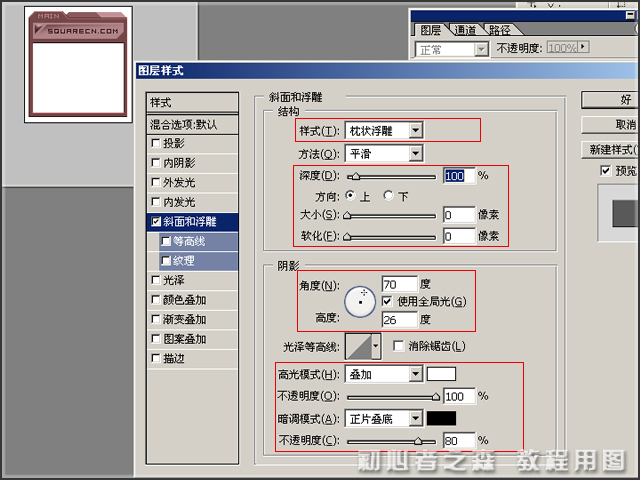
3-c 制作浮雕效果。选取图层一,打开图层样式面板,选取斜面和浮雕。将结构样式设置为“枕状浮雕”;深度-100%;大小和软化均为0;阴影选区:角度和高度因为之前设置过所以不用改;暗调的不透明度为80%;高光不透明度为100%,高光模式可以是“叠加”或“强光”、“柔光”(个人认为“叠加”最好,但原始范例用的是“强光”。“柔光”则稍淡。大家可以根据配色自行选择。)。其余设置保持默认,效果如图:

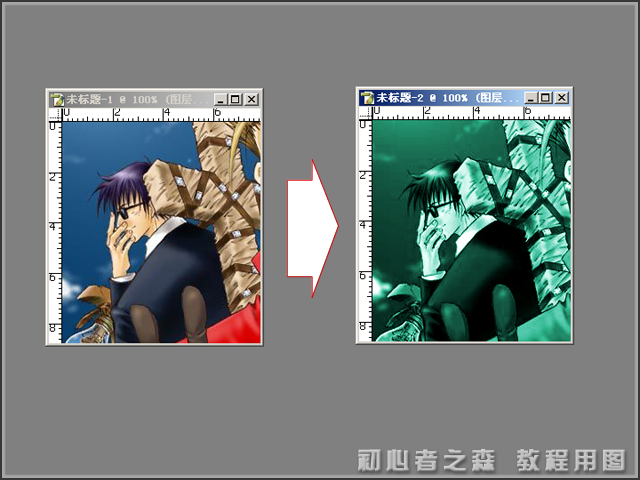
4-a 选取你要的素材,进行调整。如图:

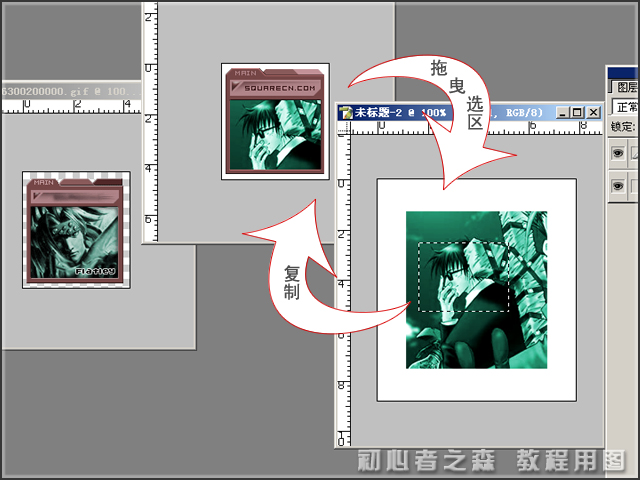
4-b 缩放大小,选择需要的部分放入框中适当位置。新图层(图层8)位于图层1之下。(大小和选区可以根据图层2的大小来定,具体做法是Ctrl+点选图层2使之浮动,用选区工具M,将浮动框拖动到素材文件上即可。)效果如图:

4-c 做到这里,主要的步骤基本完成了。接下来要做的就是些修饰性的工作。
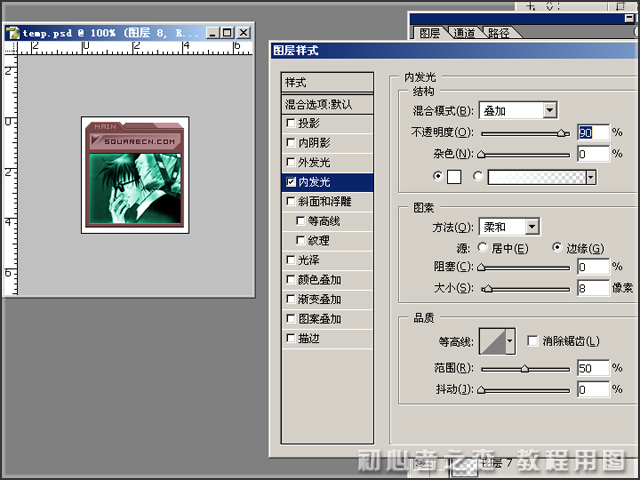
打开图层8的图层样式面板,勾选内发光。将结构色换为白色(或其它适合于素材的淡色);混合模式为“叠加”(比较适合深色素材);不透明度为90%。图素大小改为8像素。
(以上的图层样式设置均可因图而异,凭感觉而作。比如原始范例就是在外框上加投影效果,这都是殊途同归的。)
效果如图:

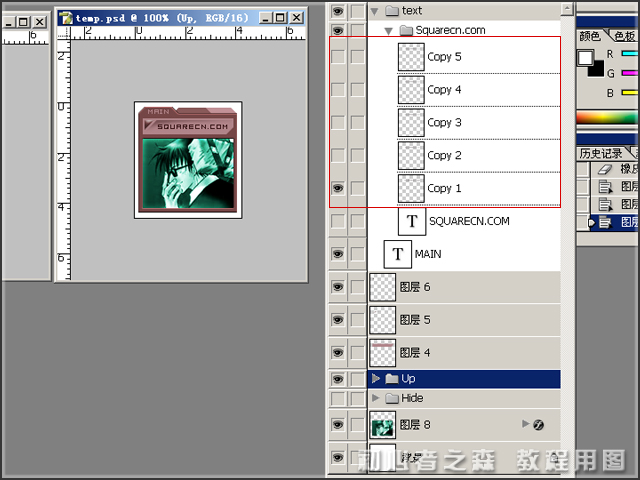
5-a 为做动态效果作准备。在这之前先整理一下你的图层,将暂不用的、文字类的、图片类的都放进夹子里。
5-b 将原来的“Squarecn.com”字样的图层复制一层,并把原来的改为不可见。点选这个副本层,将之改名为“Copy 1”,用菜单命令:图层-->删格化-->文字。
5-c 新复制一层,名为“Copy 2”。菜单命令:滤镜-->模糊-->动感模糊,角度设置为0;距离为3。
复制Copy 2,按Ctrl+F的快捷键两次来重复之前的一步滤镜效果,然后再复制一层,再Ctrl+F……
完成后共有从Copy 1一直到Copy 5五个图层,除了Copy 1可以在原地不动之外,从2-5可以逐次向右移2-3个像素。越模糊的图层,与前一层的距离可以更大……
最后的图层效果如图:

呼~~~喘口气,就快完成喽!存储你的文件。接下来就是IR部分了。\^0^/
------------------ImageReady部分------------------
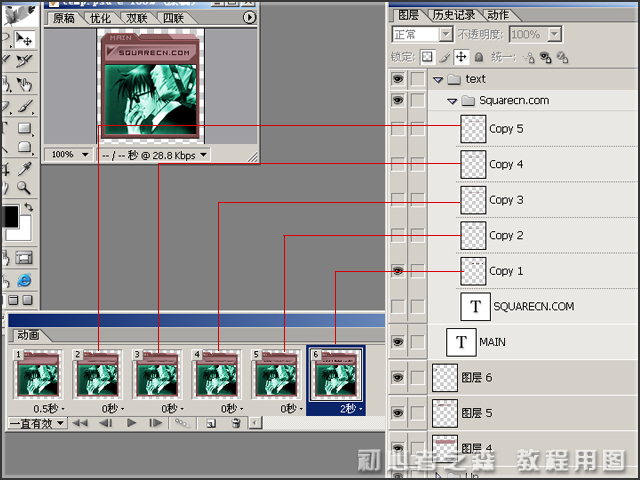
1 打开ImageReady。可以直接使用PS工具板下方的切换按钮。
第一帧不用显示任何“Copy”层,第二帧显示Copy 5,第三帧显示copy4,第四帧显示Copy3……以此类推,第六帧显示Copy 1,并将第六帧的时间改为2秒(或3秒、4秒、5秒,不宜过长)。如图:

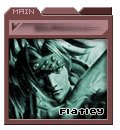
2 生成GIF文件,隐去背景层。因为这个框没有用外发光或投影,可以放心地舍弃背景图层。成品效果如图:

BTW:如果觉得文字效果不够合意,可以加深动感模糊或减少Copy层。不过,就个人认为,图层在5个左右是最好的。另外,还可以在文字层上加阴影,这样会更漂亮~~~
总体来说,是要根据不同的素材来制作的,大家也不用拘泥于一个框子,不然,就真地掉进框子里了。希望大家都能做出自己喜欢的作品~~~~^_^v
-
.::欢迎光临我的个人日志::.






